Viele Podcasts, die mit dem Podlove Publisher veröffentlicht werden, sind Hobbyprojekte. Die meisten in meiner Bubble wollen mit ihrem Podcast kein Geld verdienen, auch ich gehöre grundsätzlich dazu. Gleichzeitig gibt es aber auch Menschen, die sagen „In meinen Podcast fließt Arbeit hinein, die hätte ich gern vergütet“ und beide Standpunkte sind völlig legitim. Zumal auch die non-profit Podcasterinnen immer mal Anfragen bekommen, wie Hörerinnen sie unterstützen können.
Für die Unterstützung gibt es bekanntlich hunderte Möglichkeiten und Podlove ist so cool, dass Du Deinen Hörerinnen alle von dir genutzten Varianten anzeigen kannst. In diesem Tutorial gehen wir einmal durch, was Du dafür in Podlove einstellen musst und wie Du mit Hilfe von Templates Deine Unterstützungsmöglichkeiten auflisten kannst. Im dritten Schritt zeige ich Dir noch, wie Du diese Informationen auch direkt in die Podcast-Apps Deiner Hörerinnen bekommst. Klingt super? Dann los!
Schritt 1: Spendenmöglichkeiten verstehen und anlegen
Podlove unterscheidet zwischen mehreren Möglichkeiten, Unterstützungsmöglichkeiten anzugeben. Einerseits gibt es die Möglichkeit, dass Du für den Podcast allgemein Spenden annehmen kannst, etwa über Steady, Patreon oder Paypal. Andererseits kannst Du diese Spendenmöglichkeit auch für alle Mitwirkenden bis hin zur Komponistin Deines Intros oder allen Deinen Gästen einzeln eintragen. Arbeiten wir uns also von vorn nach hinten durch:
a) Spenden für den gesamten Podcast
Unter Podlove|Einstellungen findest Du den Reiter „Spenden“. Hier kannst Du aus einem Dropdown-Feld den Spendendienstleister auswählen und deinen Accountnamen eintragen. Es ist sinnvoll auch das Feld „Titel“ mit etwas Sinnvollem auszufüllen. Auf dieses Feld können wir später im Template zugreifen.

Beim Nord-Süd-Gefälle habe ich hier die Unterstützungsmöglichkeiten der beiden Beteiligten eingetragen. Das doppelt sich mit unseren Einträgen bei „Mitwirkende“, auf die ich später zu sprechen komme. Wenn es beispielsweise etwas gibt, das allen Beteiligten oder dem Podcast insgesamt zu Gute kommt – etwa ein eigener Auphonic-Account nur für dieses Projekt – dann wäre hier genau der richtige Ort dafür.
b) Spenden für einzelne Mitwirkende
Nun könnte man natürlich auf die Idee kommen, nur bestimmten Teammitgliedern eine Spende zukommen lassen zu wollen. Dafür ist die zweite Methode spannend, weil hier theoretisch auch Gäste bedacht werden können. Dafür haben uns die Podlove-Schöpfer das Mitwirkenden-Menü geschenkt. Wieso das super ist, habe ich in einem eigenen Artikel über Mitwirkende beschrieben.
Im entsprechenden Menü findest Du einerseits die Möglichkeit, die sozialen Netzwerke einzufügen, in denen die Mitwirkenden aktiv sind. Andererseits gibt es aber dort auch den Punkt „Spende“. Dort kannst Du nach dem gleichen Prinzip, wie ich es oben schon erklärt habe, Spendenmöglichkeiten für jede einzelne Mitwirkende definieren.
Schritt 2: Definierte Spendenmöglichkeiten per Template anzeigen
Die ganzen Angaben helfen Dir natürlich absolut gar nicht, wenn Du niemandem zeigst, was Du da überall eingetragen hast. Bauen wir uns also ein Template für genau diesen Zweck:
Im Menü Podlove|Templates legst Du ein neues Template an, das – sagen wir mal – den Titel „Spenden“ trägt. Im Wesentlichen arbeiten wir hier mit der oft besungenen for-Schleife und die sieht diesmal so aus:
{% for contributor in podcast.contributors %}Wir gucken uns so alle Mitwirkenden an, die an mindestens einer veröffentlichten Episode beteiligt waren. Wenn Du hier auch andere Beteiligte einbinden möchtest, die sich eher im Hintergrund halten und keiner Episode zugeordnet sind, muss die erste Zeile so aussehen:
{% for contributor in podcast.contributors({scope: "global"}) %}Weil vielleicht nicht jede Beteiligte Angaben zu ihren Spendenmöglichkeiten gemacht hat, halte ich es für sinnvoll, hier eine kleine Sicherheitsabfrage einzubauen:
{% if contributor.services({category: "donation"}) %}Die Schleife wird also nur fortgesetzt, wenn auch ein Dienst aus der Kategorie „donation“ definiert ist. So vermeidest Du Lücken auf der Seite, auf der dieses Template später eingebunden wird. Wenn es mindestens einen Eintrag in dieser Liste gibt, soll also zunächst der Name der Mitwirkenden angezeigt werden, gefolgt von „freut sich über“
<strong>{{ contributor.name }}</strong> freut sich über Und weil es sein kann, dass es für eine Person mehrere Spendenmöglichkeiten gibt, nutzen wir hier eine weitere for-Schleife:
{% for service in contributor.services({category: "donation"}) %}
<a target="_blank" title="{{ service.title }}" href="{{ service.profileUrl }}">{{ service.title }}</a>
{% endfor %}<br>Hier werden lediglich die Dienste der Kategorie „donation“ abgefragt, für jeden Eintrag gibt es einen Link zur URL des Dienstes und als Linktext wird der Titel ausgegeben. Danach schließen wir die for-Schleife für die Dienste, die if-Abfrage und die for-Schleife für die Mitwirkenden wieder und speichern das Template ab. So sieht es komplett aus:
{% for contributor in podcast.contributors %}
{% if contributor.services({category: "donation"}) %}
<strong>{{ contributor.name }}</strong> freut sich über
{% for service in contributor.services({category: "donation"}) %}
<a target="_blank" title="{{ service.title }}" href="{{ service.profileUrl }}">{{ service.title }}</a>
{% endfor %}<br>
{% endif %}
{% endfor %}Dieses Template ist zum Beispiel beim Nord-Süd-Gefälle und beim Haialarm-Podcast im Einsatz.
Jetzt kannst Du den Shortcode für das Template kopieren, den entsprechenden Button findest Du direkt unter dem Speichern-Knopf. Im WordPress-Menü gehen wir nun auf Seiten|Erstellen und legen eine Seite an, die meinetwegen „Unterstützen“ oder „Spenden“ heißt. Da bietet es sich an, einen kurzen einleitenden Text zu schreiben, bevor Du den Shortcode einfügst.
Wenn Du die Seite veröffentlicht hast, kannst Du sie unter Design|Menüs einem Menü hinzufügen, damit sie beispielsweise in der Navigation auftaucht.
Alternative Ideen
Ich habe hier gestalterisch die langweiligste Variante gewählt und auf Text gesetzt. Du könntest auch auf die Idee kommen, statt {{ service.title }} einfach {{ service.image }} zu nutzen. Dann wird ein Logo des Dienstes angezeigt, der genutzt wird. Diese Bildchen werden mit 10×10 Pixeln angezeigt, du kannst sie aber mit {{ service.image({width:50}) }} vergrößern und mit dem Blockmanager des Gutenberg-Editors ein abgefahrenes Layout kreieren.
Schritt 3: In Podcast-Apps anzeigen lassen
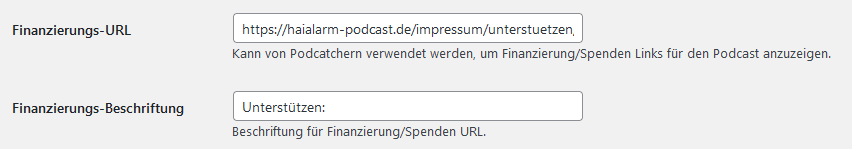
Der letzte Schritt ist nun, eben diese Seite auch in die Apps Deiner Hörerinnen zu bringen. Seit Podlove-Version 3.5.6 wird das „Funding“-Tag der Initiative „Podcasting 2.0“ unterstützt. Unter Podlove|Podcast-Einstellungen kannst Du im Reiter „Verzeichnis“ einen Link zu einer Seite definieren, auf der Deine Hörerinnen Spendenmöglichkeiten finden. Hier wäre ein Link zu einem bestimmten Dienst möglich, aber wir fügen einfach die Adresse der neu generierten Spendenseite ein.

Ob und wie dieser Link in den Apps Deiner Hörerinnen angezeigt wird, hängt von der jeweiligen App ab. Meine Lieblings-App AntennaPod zeigt ihn, wenn ich in dem jeweiligen Podcast das Infofenster öffne:

Welche Apps das Funding-Tag unterstützen, findest Du in dieser Liste auf newpodcastapps.com.
