Podlove-Templates gibt es in meinen Blogs fast schon im Dutzend. Startseiten, Podcastarchive, Gästelisten, Teamseiten und natürlich die Templates mit denen ich die Einzelseiten der Episoden aufhübsche. Mein Problem: Manche Templates sind so vollgepackt mit Funktionen und Extras, dass ich darin den Überblick verliere. Und dann gibt es einzelne Versatzstücke, die sich in mehreren Templates wiederfinden. Wenn ich an diesem Versatzstück etwas verändere, muss ich häufig drei Templates anfassen und die Änderungen einpflegen. Subtemplates sind eine einfache Lösung für diese Probleme.
Sub… – was?
Ein Subtemplate ist ein eigenständiges Podlove-Template wie alle anderen auch. Allerdings erfüllt es nur eine bestimmte Aufgabe, zum Beispiel die Anzeige von Gästinnen:

Letztlich kannst Du so jedes Template in verschiedene Einzelteile zerlegen. Ich bin gerade dabei, meine Templates zu umzuschreiben, dass ich für jede Teilfunktion (Player und Episodeninfos anzeigen, Gäste, related episodes usw) eigene Subtemplates habe.
Ein Subtemplate aufrufen
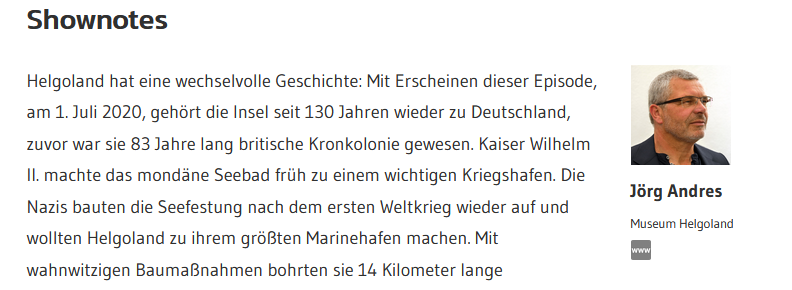
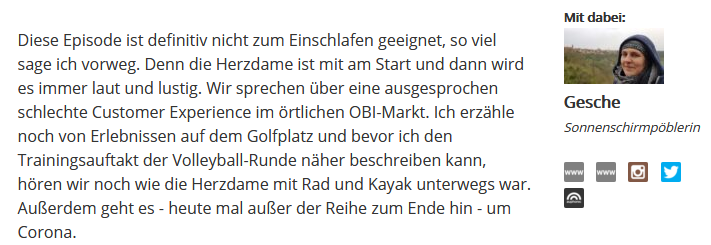
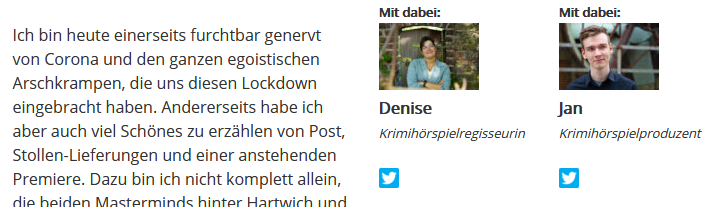
Das charmante an gut gemachten Subtemplates ist, dass sie sich sowohl einzeln als auch automatisch einfügen lassen. Bei Natürlich.SH füge ich die Infos der Gäste über einen Podlove-Shortcode in den Begleittext der Episode ein. Ich schreibe also in die erste Zeile des ersten Absatzes [podlove-template template="Episodengast"] und Podlove löst das zu der Kombination aus Informationen auf, die Du im Screenshot oben siehst.
Das gleiche Template kann ich aber auch automatisch einfügen lassen. So passiert es zum Beispiel bei Jörn Schaars feinem Podcast:

Der Unterschied ist hier, dass ich bei Natürlich.SH einen elaborierten Prosa-Text als Episodenbeschreibung verfasse und die Gäste darin platziere. Bei Jörn Schaars feinem Podcast überprüft mein Episodentemplate automatisch, ob jemand als Contributor mit der Rolle „guest“ zu der Episode hinzugefügt wurde, und fügt gebenenfalls das Episodengast-Template an der richtigen Stelle ein.
Ein Subtemplate erstellen
Wie schon gesagt: Subtemplates unterscheiden sich von normalen Templates nur dadurch, dass sie aus einem Template heraus aufgerufen werden und dessen Inhalt ergänzen. Sie werden also genau so wie jedes andere Template auch angelegt, indem Du in WordPress unter Podlove auf Templates klickst und auf „+ Neues Template erstellen“ drückst.
Das Episodengast-Template
Weil dieses spezielle Template in Podcastapps und Verzeichnissen wie Apple Podcast, fyyd oder auch bei Spotify nicht so gut bzw. gar nicht funktionieren, stellen wir zunächst sicher, dass es nicht über den Feed, sondern über das Blog aufgerufen wird:
{% if not is_feed() %}
Als nächstes sagen wir dem Podlove Publisher, dass er sich bitte nur um Contributoren mit der Rolle „guest“ kümmern soll:
{% for contributor in episode.contributors({role: 'guest'}) %}
Nun folgen etwas HTML und CSS, denn alles was mit dieser Contributorin zu tun hat, soll in einer so genannten DIV-Box am rechten Rand des Absatzes angezeigt werden. Der Code dazu lautet
<div class="contributor-profile">Für jede Contributorin wird hierbei eine eigene DIV-Box angelegt. Wenn Du den Gutenbergeditor von WordPress verwendest, solltest Du wissen, dass alle diese Boxen im gleichen Block nebeneinander stehen.

Das kann einem schon mal das Layout zerhauen, wenn man mehr als zwei Gästinnen hat. Damit das nicht passiert, nutze ich bei Natürlich.SH einen Trick, den ich Dir in der nächsten Lektion zeigen werde. Nämlich Optionen, die man beim Template-Aufruf übergeben kann. Aber zurück zu unserem Code:
Alles was nun folgt, soll die Formatangaben haben, die wir in der CSS-Klasse „contributor-profile“ definiert haben. Die kann irgendwo im Template stehen, ich schreibe diese Angaben immer ganz unten hinein. Dort steht also:
<style>
.contributor-profile {
width: 150px;
float:right;
margin-left: 30px;
}
</style>Und so wird eine Breite von 150 Pixeln festgelegt, die Höhe dieser Box richtet sich dabei nach ihrem Inhalt und muss nicht definiert werden. Sie ist nach rechts ausgerichtet und erfordert einen Seitenabstand von 30 Pixeln nach links.
<strong><small>Mit dabei:</small></strong>Das ist eine kleine Überschrift, die über dem Bild der Contributorin fett gesetzt angezeigt wird.
{{ contributor.image.html({width: 100, height: 100, alt: contributor.name, title: contributor.name}) }} <br />Fügt das Profilbild aus den Contributoren-Einstellungen meiner Gästin ein und definiert, dass es mit Breite und Höhe von 100 Pixeln angezeigt werden soll. Als Alternativ-Text und Titel wird der Name der Contributorin angezeigt und nach den geschweiften Klammern des Twig-Teils folgt ein Zeilenumbruch.
<strong>{% if contributor.nickname %} "{{contributor.nickname }}" {% endif %}{{ contributor.name }}</strong><br />Fett gesetzt folgt nun der Name der Contributorin, falls ein Spitzname in ihren Einstellungen definiert wurde, wird der vorangestellt. Da könnte also zum Beispiel „Hobbyquerschnitt“ Björn Schulz oder „Mr. Trashpack“ Philipp Betz stehen.
Nach dem Zeilenumbruch kommt ein Wort zu dem was die Contributorin in dieser Episode darstellt, bzw. worum es im Gespräch mit ihr geht:
<small><em>{% if contributor.comment %}{{ contributor.comment }}{% else %}{{ contributor.jobtitle }}{% endif %}</em></small><br /><br />In den Contributor-Einstellungen der Episode habe ich die Möglichkeit, einen Kommentar zu jeder Contributorin abzugeben, den ich hier anzeigen lasse. Falls ich nichts dazu schreibe, verwendet der Podlove Publisher das, was ich im Contributorinnenprofil unter „Jobtitle“ eingetragen habe.
{% for service in contributor.services({category: "social"}) %}
<a target="_blank" title="{{ service.title }}" href="{{ service.profileUrl }}">
{{ service.image.html({width: 20, heigth: 20, alt: service.name}) }}
</a>
{% endfor %}
{% if contributor.services({category: "donation"})|length > 0 %}<br />
{% for service in contributor.services({category: "donation"}) %}
<a target="_blank" title="{{ service.title }}" href="{{ service.profileUrl }}">
{{ service.image.html({width: 20, heigth: 20, alt: service.name}) }}
</a>
{% endfor %}
{% endif %}Zu guter Letzt listen wir noch die Social Media-Kanäle und falls vorhanden auch die Spendenmöglichkeiten an die Contributorin auf. Der Podlove Publisher hat zu jedem Dienst ein Icon vordefiniert, das wir hier mit einer Kantenlänge von 20×20 Pixeln ohne jeden weiteren Text anzeigen.
Zum kopieren hier einmal der gesamte Code:
{% if not is_feed() %}
{% for contributor in episode.contributors({role: 'guest'}) %}
<div class="contributor-profile">
<strong><small>Mit dabei:</small></strong>
{{ contributor.image.html({width: 100, height: 100, alt: contributor.name, title: contributor.name}) }} <br />
<strong>{% if contributor.nickname %} "{{contributor.nickname }}" {% endif %}{{ contributor.name }}</strong><br />
<small><em>{% if contributor.comment %}{{ contributor.comment }}{% else %}{{ contributor.jobtitle }}{% endif %}</em></small><br /><br />
{% for service in contributor.services({category: "social"}) %}
<a target="_blank" title="{{ service.title }}" href="{{ service.profileUrl }}">
{{ service.image.html({width: 20, heigth: 20, alt: service.name}) }}
</a>
{% endfor %}
{% if contributor.services({category: "donation"})|length > 0 %}<br />
{% for service in contributor.services({category: "donation"}) %}
<a target="_blank" title="{{ service.title }}" href="{{ service.profileUrl }}">
{{ service.image.html({width: 20, heigth: 20, alt: service.name}) }}
</a>
{% endfor %}
{% endif %}
</div>
{% endfor %}
{% endif %}
<style>
.contributor-profile {
width: 150px;
float:right;
margin-left: 30px;
}
</style>Bei Jörn Schaars feinem Podcast rufe ich dieses Template wie gesagt automatisch auf und das sieht dann so aus:
{% if episode.contributors({role: 'guest'})|length > 0 %}{{ include("episodengast") }}{% endif %}
<p><small> </small><br />{{ episode.summary }}</p>Hier wird zunächst überprüft ob die Liste der Contributorinnen mit der Rolle „guest“ für diese Episode größer als null ist und gegebenfalls das Template aufgerufen. Danach folgt in einem neuen Absatz die Zusammenfassung der Episode.
In der nächsten Lektion zeige ich Dir, wie Du in einem Absatz eine bestimmte Contributorin anzeigen lassen kannst und worauf Du dieses Feature noch anwenden kannst.
