In den ersten beiden Lektionen dieses Tutorials haben wir uns angesehen, wie man Castopod einrichtet, Benutzer*innen und Podcasts verwaltet und jetzt fehlt eigentlich nur noch die erste Episode, damit der Spaß so richtig durch die Decke geht. Ich gehe in dieser Lektion davon aus, dass du bereits einen Podcast und mindestens eine*n Mitwirkende*n angelegt hast. Wir gucken uns nun also an, wie deine erste Episode in den Feed kommt und wie du danach den Feed großflächig verteilen kannst.

Wenn du nach der vorigen Lektion den Podcast gespeichert hast, sieht dein Podcast-Dashboard erstmal so aus, wie oben. Ein grau gestreifter Balken weist dich darauf hin, dass sich dein Podcast noch im Entwurfsmodus befindet. Wir klicken also auf „+ Folge hinzufügen“.

Ich finde ja, dass jeder Podcast eine wirklich gute Nullnummer braucht. Eine Starter-Episode, die dem Publikum eine Idee davon gibt, was dein Konzept ist, wer du bist und was es von diesem Podcast erwarten kann. (Meine Gedanken zur perfekten Nullnummer habe ich hier aufgeschrieben.) Und deswegen hat natürlich auch mein Test-Podcast eine Nullnummer.
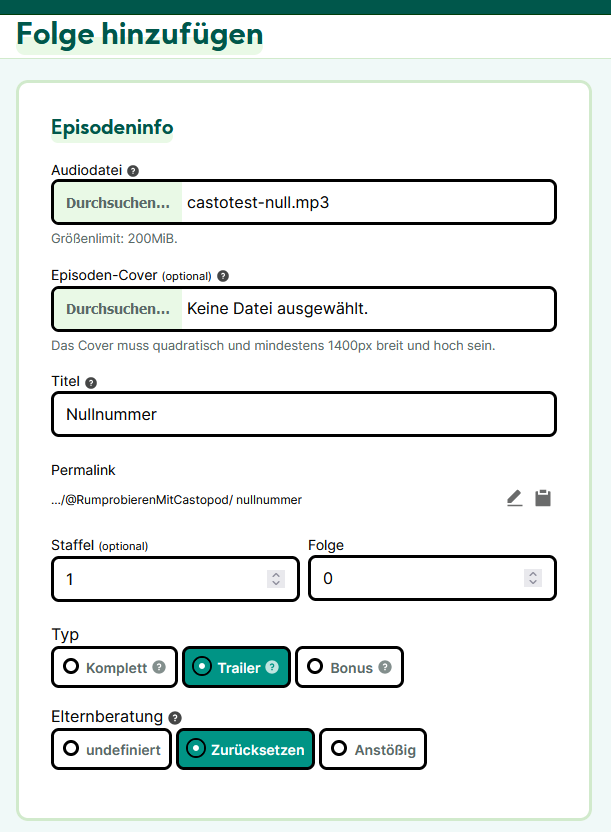
Wir fangen damit an, dass wir die Audiodatei hochladen und ggf. ein Episodencover. Manche Podcaster*in findet Episodencover wichtig, ich persönlich kann damit nichts anfangen, ich bin da eher Purist. Meine Meinung: Wenn man Episodencover verwendet, dann sollten sie zumindest ein Designelement beinhalten, mit dem man auf Anhieb erkennt, mit welchem Podcast man es zu tun hat.
Die Episode muss natürlich auch einen Titel haben, ich habe mich für die maximal unkreative Variante „Nullnummer“ entschieden. Das Feld „Staffel“ könnte ich frei lassen, bei der Episodennummer muss irgendwas stehen, das möchte Apple so. Also wähle ich hier die 0.
Als Typ gebe ich „Trailer“ an. Mit dieser Einstellung wird die Episode in manchen Apps als Trailer markiert und das ist sie ja gewissermaßen auch.
Bei der Elternberatung belasse ich es bei meiner selbst gewählten Standardeinstellung, die ich auf Podcastebene vorgenommen habe.

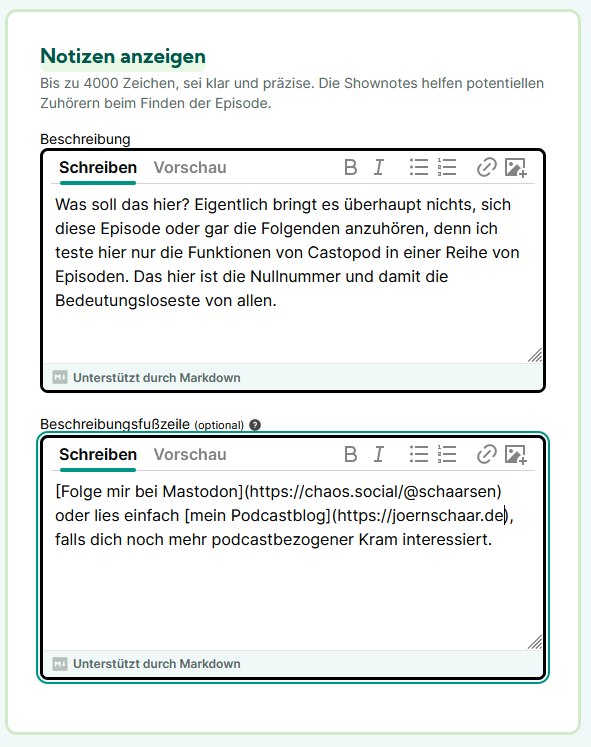
Der nächste Punkt ist die Beschreibung der Episode, hier kannst du deinem Publikum eine kurze Zusammenfassung geben, was sie hier erwartet und dabei kannst du die Basic-Syntax von Markdown benutzen, um diesen Text zu strukturieren. Auch Links und Bilder sind hier erlaubt, wenn du also weiterführende Informationen zu deiner Episode hast, dann ist hier der Platz.
Die Beschreibungsfußzeile ist ein ganz hübsches Feature von Castopod, das Ding funktioniert im Prinzip wie eine Email-Signatur. Das was du hier einträgst, steht danach unter jeder Episode, sowohl bei bereits veröffentlichten Folgen, als auch bei denen, die du zukünftig anlegst. Du kannst hier also beispielsweise Links zu deinen Social Media-Accounts auflisten oder ein anderes Projekt promoten, ein Gewinnspiel oder auch deinen aktuellen Lieblingspodcast. Wenn du diesen Text ändern möchtest, musst du das an nur einer Stelle tun und die Änderung wirkt sich auf alle anderen Episoden aus. Clever!

Wie schon auf dem Podcastlevel kannst du auch für jede Episode einen Ort angeben, an dem sie spielt. Das wäre zum Beispiel für Natürlich.SH spannend: Wenn wir über die Bunker auf Helgoland sprechen, könnte man dort zum Beispiel den Eingang zum neuen Museumsstollen hinterlegen. Eine Episode des ESC-Schnacks über den Eurovision Song Contest 2023 könnte als Ort Liverpool haben, weil das eben der Austragungsort sein wird. Aber man kann auch fiktive Orte nutzen: Wenn es im Haialarm-Podcast um den Weißen Hai geht, könnte dieser Ort auch Amity sein. Ein Star Trek-Podcast könnte die Besprechung der Episode „Darmok“ nach El-Adrel verorten oder der Sendegarten könnte in einer Vor Ort-Episode den 37c3 eintragen.
Übrigens versucht Castopod die Orte deiner Episoden zu finden und auf einer automatisch erzeugten Karte anzuzeigen. Das klappt mit Fantasieorten natürlich nicht, aber dann bleibt die Karte ggf. einfach leer. Den Link kann man leider nicht auf der Podcastwebsite ausblenden.

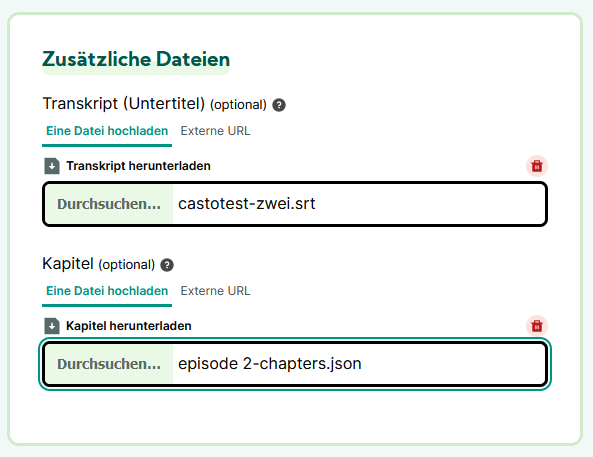
Für den Abschnitt „Zusätzliche Dateien“ verlasse ich mal die Nullnummer, weil ich diese Dateien erst für spätere Episoden angelegt habe. Hier kannst du sowohl eine Untertiteldatei im *.srt-Format hochladen, als auch Kapitel im JSON-Format.
Die Untertitel werden leider nicht auf der Website verwendet, sondern an zwei anderen Stellen: Einerseits wenn du deine Episode als Video rausrendern lässt. Diese Option bietet Castopod grundsätzlich an, das setzt aber voraus, dass du FFMPEG auf deinem Webserver installiert hast. Andererseits wird diese Transkription in das transcript-Tag von Podcasting 2.0 geschrieben. Apps, die dieses Tag verstehen können, zeigen die Abschrift in ihrem Player an.
Update 3.4.23: Seit heute unterstützt auch Auphonic Kapitelmarken im JSON-Format in allen Preismodellen, incl. dem kostenlosen Kontingent. Für Auphonic-Nutzende ist der nächste Abschnitt damit obsolet.
Für die Kapitelmarken ist es ein bisschen ärgerlich, dass hier auf JSON gesetzt wird, statt auf Formate, die einfacher und weiter verbreitet sind. Es gibt nämlich, soweit ich das Stand heute weiß, keine Möglichkeit, JSON-Kapitelmarken automatisch erstellen zu lassen. Alle Schnittprogramme, die ich kenne, werfen *.txt-Dateien aus, Auphonic kann zusätzlich noch *.psc, also Podlove Simple Chapters. Heißt für uns: Wenn wir Kapitelmarken nutzen wollen, müssen wir sie selbst schreiben. Das geht mit einem einfachen Texteditor, wie zum Beispiel Notepad unter Windows.
Kapitelmarken erstellen
Wir können uns JSON vorstellen wie eine Programmiersprache, in der Klammern auf- und wieder zugemacht werden müssen. Unsere JSON-Datei beginnt also mit einer { und einer kurzen Beschreibung:
{
"version": "1.2.0",
"chapters":
[Wir öffnen also eine Klammer und schreiben sinngemäß „Hier folgen nun Kapitel“, was durch die eckige Klammer [ symbolisiert wird. Achte hier auf die Einrückungen. Ich habe in einem ersten Versuch darauf verzichtet und die Kapitelmarken konnten von AntennaPod nicht korrekt geparst werden. Nun folgt das erste Kapitel:
{
"startTime": 0,
"title": "Intro"
},"startTime" gibt an, bei welcher Sekunde der Datei die Kapitelmarke startet. Das Komma hinter der Zahl gibt in JSON an, dass eine weitere Zeile folgt. Wenn du Bruchteile einer Sekunde ausweisen möchtest, kannst du das zum Beispiel mit 10.5 für 10 Sekunden und 5 Hundertstel tun. "title" ist die Angabe, wie die Kapitelmarke heißt. Es gibt noch eine Reihe von Angaben, die du hier außerdem machen kannst. Meine ersten Tests haben aber ergeben, dass nicht alle Apps, die JSON-Kapitelmarken unterstützen, jede Anweisung richtig umsetzen und dann lieber gar keine Kapitelmarken anzeigen. AntennaPod zum Beispiel kommt nicht damit klar, wenn zu einer Kapitelmarke auch noch ein Ort definiert ist. Nach }, beginnt das Spiel in einer neuen Zeile noch einmal. Bis nach der letzten Kapitelmarke die ganzen Klammern wieder geschlossen werden. Hier mal die Kapitelmarkendatei meiner Test-Episode 2:
{
"version": "1.2.0",
"chapters":
[
{
"startTime": 0,
"title": "Intro"
},
{
"startTime": 17,
"title": "Ziel dieser Episode: JSON-Files für Kapitelmarken verstehen"
},
{
"startTime": 69,
"title": "Werbung im Podcast, aber richtig"
},
{
"startTime": 91,
"title": "Was Viele nicht wussten"
},
{
"startTime": 133,
"title": "Was darf ich und was nicht?"
},
{
"startTime": 207,
"title": "Zusammenfassung des restlichen Artikels"
},
{
"startTime": 220,
"title": "Fazit"
},
{
"startTime": 360,
"title": "Abschied"
}
]
}Wie schon gesagt, die Community um den Podcastnamespace und Podcasting 2.0 haben noch mehr Dinge definiert, die man in so eine Kapitelmarke hineinschreiben kann. Unter anderem Orte, Bilder oder URLs. Klingt alles irgendwie sinnvoll und auch spannend, aber meine ersten Tests führten dazu, dass die Kapitelmarken gar nicht mehr angezeigt wurden. Deswegen würde ich es zunächst dabei belassen, Kapitel nur zu benennen. Eine Liste von Podcastapps, die Kapitelmarken im JSON-Format unterstützen, findest du auf newpodcastapps.com.
Zusätzliche RSS-Tags und weitere Einstellungen
Zu guter Letzt kannst du nun noch zusätzliche RSS-Tags angeben, die du noch in den Feed schreiben möchtest und festlegen, dass diese spezielle Episode ggf. nicht in Apple Podcasts oder Google Podcasts erscheint. In der Theorie sollten dann auch Podcastverzeichnisse, die daraus ihre Daten ziehen, diese Episode nicht listen. Eine Garantie gibt es dafür aber nicht.
Damit hast du die wichtigsten Informationen zu deiner neuen Episode angegeben und kannst sie nun speichern. Sie wird damit noch nicht sofort veröffentlicht, denn vielleicht möchtest Du ja noch Beteiligte attribuieren.
Mitwirkende hinzufügen
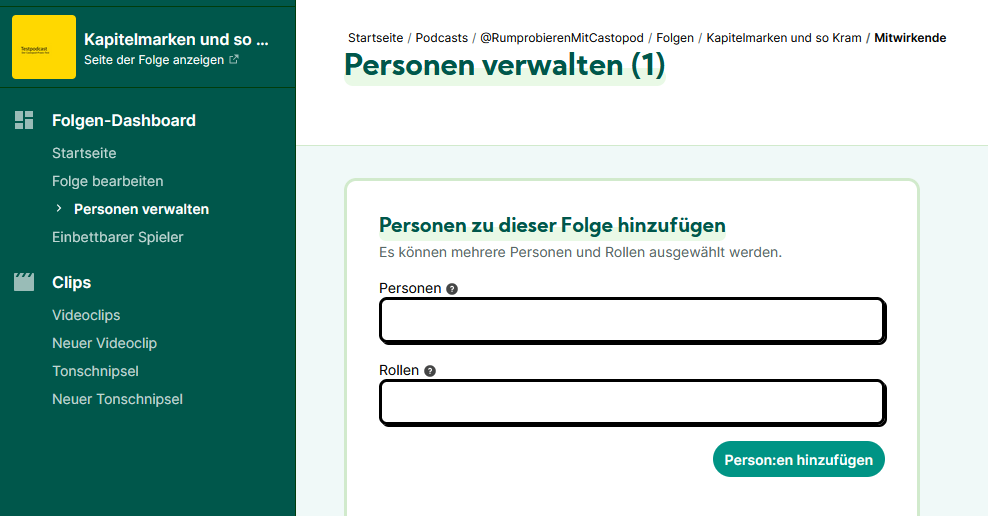
Ich finde es sehr sinnvoll, Mitwirkende zu benennen. Du selbst wirkst an der Episode mit, du hast vielleicht einen Gast oder jemand hat dir ein Studio zur Verfügung gestellt. Vielleicht übernimmt auch jemand anders den Schnitt, hat das Logo oder deine Intromusik gestaltet. Das sind alles Angaben, die man super machen kann, indem man auf „Personen verwalten“ klickt.

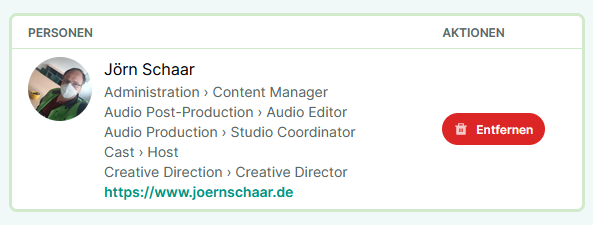
Jetzt können wir im Feld „Personen“ jemanden auswählen, den wir anfangs schon angelegt haben und der Person aus einer Dropdown-Liste eine oder mehrere Rollen zuweisen. Ich zum Beispiel bin in dieser Episode der Host, der Studio Coordinator, der Audio-Engineer, Content-Manager und Creative Director:

Wenn du jemanden im Admin-Dashboard nicht angelegt hast, findest du in diesem Fenster oben rechts auch noch mal eine Möglichkeit, eine Person zu „erschaffen“, die du dann aus der Liste der Personen auswählen kannst. Die Rollen, die man aus dieser Liste auswählen kann und eine Erklärung dazu, was diese Rollen aussagen sollen, findest du auf den Seiten der Podcast Taxonomy.
Rollen wie Content Manager oder Creative Director wird man bei den meisten Indie-Podcasts in Deutschland wohl kaum finden und wenn, würde man diese Rollen wohl eher auf Podcast-Level vergeben. Hier musst du für dich und dein Projekt den richtigen Weg finden.
Clips und Soundbites definieren
Links im Menü wirst du nun den Punkt „Clips“ finden. Darin kannst du den gesamten Podcast oder Ausschnitte davon als Video aufbereiten lassen, wenn auf deinem Server FFMPEG installiert ist. Das ist bei mir leider nicht der Fall und deshalb muss ich eine Anleitung dazu auf einen späteren Zeitpunkt verschieben.
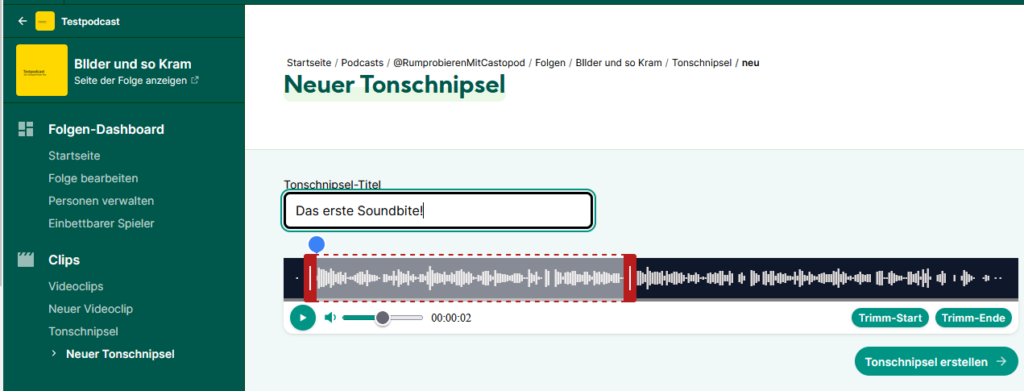
Womit wir uns aber beschäftigen können, sind Soundbites, die in der aktuellen Version mit „Tonschnipsel“ übersetzt werden.

Manche Apps und Verzeichnisse bieten Soundbites, also kurze Ausschnitte aus einer Episode, zum reinschnuppern an. Du kannst entweder die Episode ohne Soundbite veröffentlichen (und wenn du irgendwann doch noch Lust dazu hast, später eines definieren) oder mit einem Klick auf „Neuer Tonschnipsel“ sofort ein Soundbite erstellen. In dem Menüpunkt sehen wir die Wellenform der gesamten Episode. Mit den beiden roten Böppeln können wir das Highlight der Episode auswählen, der Playbutton spielt nur den markierten Bereich ab. Fehlt nur noch ein Titel und das Soundbite kann erstellt werden. Eins pro Episode reicht völlig aus, du kannst aber beliebig viele Soundbites erstellen.
Webplayer für externe Websites definieren
Castopod liefert zwar eine komplette Website für deinen Podcast aus. Es gibt dir aber auch die Chance, die Episode auf jeder beliebigen Seite anzeigen zu lassen bzw. sie dort einzubetten. Dafür kannst du unter dem Punkt „Einbettbarer Player“ definieren, wie du den Player für diese Seite gestalten möchtest. Wobei es da letztlich nur um den Hintergrund geht, die wesentlichen Designelemente sind in allen Varianten identisch. Das ist eine Einstellung, die Castopod dir vor der Veröffentlichung anbietet, du kannst dich jetzt oder später oder gar nicht darum kümmern.
Veröffentlichen

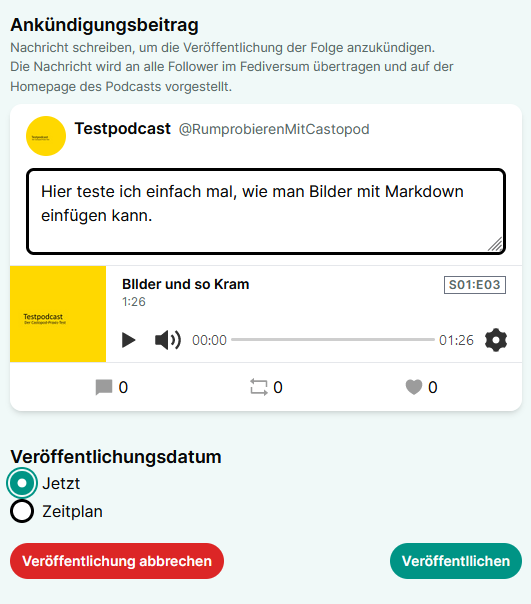
Wenn du fertig bist, klickst du einfach auf „Veröffentlichen“ und musst dann nur noch zwei Schritte machen: Zum einen eine kurze Teasernachricht verfassen, die ins Fediverse ausgestrahlt wird, und zum anderen entscheiden, wann die Episode veröffentlicht werden soll. Also entweder „Jetzt“ oder „Zeitplan“ anklicken und dann ggf. einen Zeitpunkt definieren. Im Beispiel unten habe ich mich für „Jetzt“ entschieden, keiner der Punkte ist vorausgewählt.

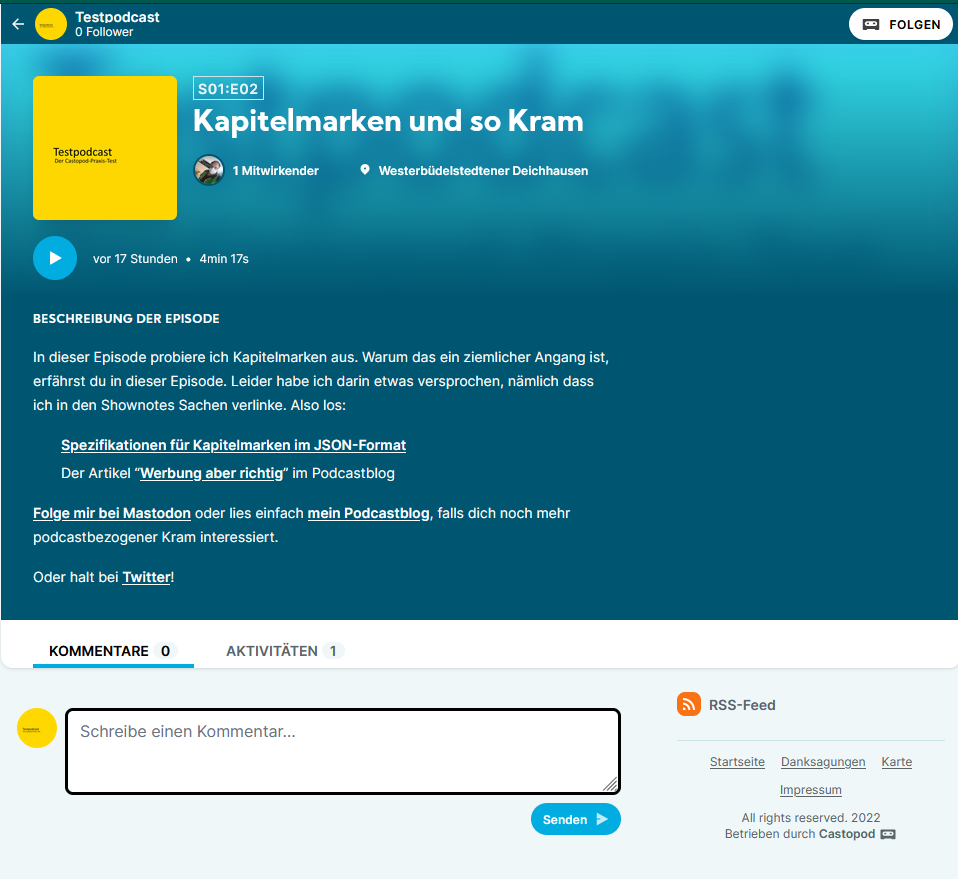
Und so sieht dann die Seite einer veröffentlichten Episode aus:

Fangen wir oben an: Ganz links ist das Episodencover, wenn es denn eines gibt. Definierst du keines, wird hier das Podcastcover genutzt. Rechts daneben sind Staffel- und Episodennummer in dem kleinen Kasten zu sehen, darunter steht groß der Titel der Episode. Zuletzt in diesem Bereich finden wir die Mitwirkenden und den Ort, dem diese Episode zugeordnet wurde.
Darunter findest du den Player und darunter den Beschreibungstext der Episode zusammen mit der Beschreibungsfußzeile. Der ganze Bereich mit den Episodeninformationen ist sehr kompakt, der Fokus liegt bei Castopod sehr auf Interaktion und weniger auf der elaborierten Darstellung einer Episode, wie wir es von WordPress kennen. Die Gestaltungsmöglichkeiten sind bei Castopod eher begrenzt und auf die sogenannte „Basic Syntax“ von Markdown beschränkt. Wenn deine Episodenbeschreibung sehr lang ist, wird automatisch ein „Mehr anzeigen“-Link eingefügt.
Schade finde ich, das die Transkription und die Kapitelmarken im Player auf der Seite der Episode so gar nicht genutzt werden. Das soll laut den Entwicklern aber in einer der nächsten Versionen kommen. Was ich auch nicht so ideal gelöst finde, ist die Art, wie Mitwirkende dargestellt werden, hier mal ein Beispiel aus einer anderen Testepisode:

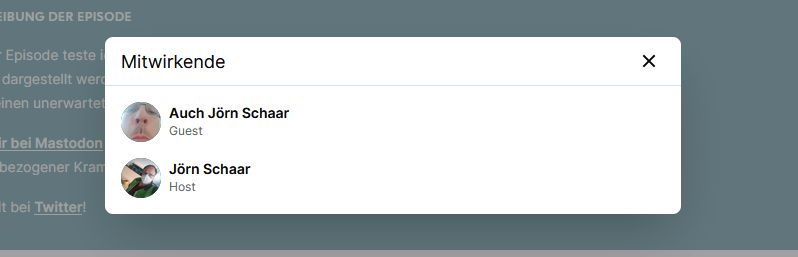
Die Mitwirkenden werden hier „gestapelt“ und das ist mir persönlich zu klein, zu sehr im Hintergrund. Ich möchte meine Gäste gern groß präsentieren und in den Vordergrund stellen. Hier fehlen mir noch Einstellungsmöglichkeiten oder andere Templates. Vielleicht kommt das noch, Castopod ist ja noch sehr jung. „2 Mitwirkende“ ist hier übrigens ein Link, der ein Overlay anzeigt:

Hier finden die Mitwirkenden dann den Platz, den sie imho verdienen. Der Name ist der Info-Link, den man beim Erstellen einer Person angeben konnte. Auch hier: Schade, dass wir so limitiert sind, denn es ist nur ein Link pro Person möglich. Gerade ist die Seite „Linktree“ einigermaßen populär, die es ermöglicht, vergleichsweise leicht eine Sammlung von Links zu kuratieren. Wenn dein Gast sowas hat, könntest du das hier einfügen, ansonsten geht sicher auch das Fediverse-Profil oder – wenn dein Gast so alt ist wie ich – auch der zu einem Blog.
Der untere Bereich ist für die Interaktion mit dem Publikum reserviert. Das konnte ich in meiner Testumgebung bisher noch nicht so recht ausprobieren, weil ich das Netz nicht mit den „ich probiere hier nur was aus, bitte gehen Sie weiter“-Inhalten vollspammen wollte und den Testpodcast aus Verzeichnissen und letztlich auch dem Fediverse herausgehalten habe. Kommentare aus dem Fediverse werden hier gesammelt, unter „Aktivitäten“ sehen wir den Post zur neuen Episode. Manche Podcastapps unterstützen auch schon Cross-Platform-Kommentare, darin kann man also direkt in der App einen Kommentar schreiben, der dann auch hier erscheint. (Diesen Abschnitt werde ich aktualisieren, sobald ich mehr darüber weiß.)
Distribution

Jetzt wo die erste Episode online ist und sich etwas im RSS-Feed deines Podcasts findet, wird es Zeit für die Distribution. Dazu gibt es eine sehr clevere Funktion in Castopod, die mich sehr erfreuen und die wir im Podcast-Dashboard unten links finden:
Als erstes klicken wir hier mal auf „Podcasting“ und landen auf einer Seite, auf der nicht weniger als 54 Podcast-Verzeichnisse aufgelistet sind. Unter anderem auch fyyd, das ich persönlich sehr gerne für allerhand Unfug nutze.

Wenn Dein Podcast dort schon verzeichnet ist, trägst du hier einfach den Link zur fyyd-Seite und die Podcast-ID hier ein, klickst auf „auf der Podcast-Homepage anzeigen“ und bist fertig. Und jetzt kommt das Killer-Feature: Wenn dein Podcast nämlich noch nicht bei fyyd im Verzeichnis ist, kannst du auf das kleine + klicken und landest direkt auf der „Neuen Podcast hinzufügen“-Seite von fyyd. Wie unglaublich großartig!
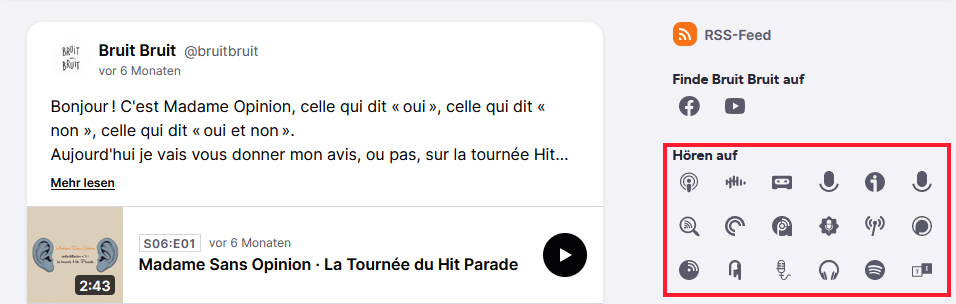
Wie gesagt, für meinen kleinen Testpodcast ist das Internet dann doch nicht groß genug, der muss nicht auf irgendwelchen Portalen sein. Deswegen hier mal ein kurzer Blick über den Tellerrand zu Bruit, Bruit:

Ich habe hier die Auswirkungen des Klicks „Auf Podcast-Homepage anzeigen?“ mal rot umrandet: Die Logos aller Portale, auf denen dein Podcast zu finden ist, werden hier aufgelistet. Das finde ich wirklich großartig gelöst.
Analog funktioniert das mit allen gängigen sozialen Netzwerken (im Bild oberhalb des roten Rahmens) und mit einigen Spendendiensten wie Patreon, Paypal oder Gofundme.
