Ein wichtiges Thema in dieser Serie sind for-Schleifen. Damit kannst Du bestimmte Funktionen der Reihe nach für mehrere Einträge einer Liste durchführen lassen. Wir haben das an mehreren Stellen dieser Reihe schon angewendet, bei Related Episodes zum Beispiel, dem Episodenarchiv oder auch bei den Contributoren. Dabei wird für alle Elemente die exakt gleiche Funktion ausgeführt. Aber vielleicht hast Du ja einen Anwendungsfall bei dem Du etwas genauer in diese Schleifen hineinschauen möchtest. Dafür hat uns Mutter Natur die Loop-Position geschenkt.
Woher kennen wir das?
Tatsächlich haben wir schon einmal mit der Loop-Position gearbeitet, das lief aber mehr so nebenbei mit: Beim Episodenarchiv des Haialarm-Podcasts und des Camping Caravan Podcasts liste ich die Mitwirkenden auf. Die werden mit Komma getrennt und nach der letzten Person einer Liste soll ein Punkt stehen. Das lösen wir an der Stelle so:
{% for contributor in episode.contributors({group:"macher",order: "ASC", orderby: "name"}) %}
<span class="name">{{ contributor.name }}</span>{% if not loop.last %}, {% else %}.
{% endfor %}Entscheidend ist hier die if-Abfrage
{% if not loop.last %}, {% else %}.Die steht direkt und ohne Leerzeichen hinter dem Namen der Mitwirkenden und sagt letztlich „so lange an dieser Stelle nicht Schluss ist, füge ein Komma ein, ansonsten einen Punkt“. Wo es loop.last gibt, da gibt es auch loop.first und von da aus können wir einige andere Postitionen innerhalb der for-Schleife abfragen.
Und wofür brauche ich das?
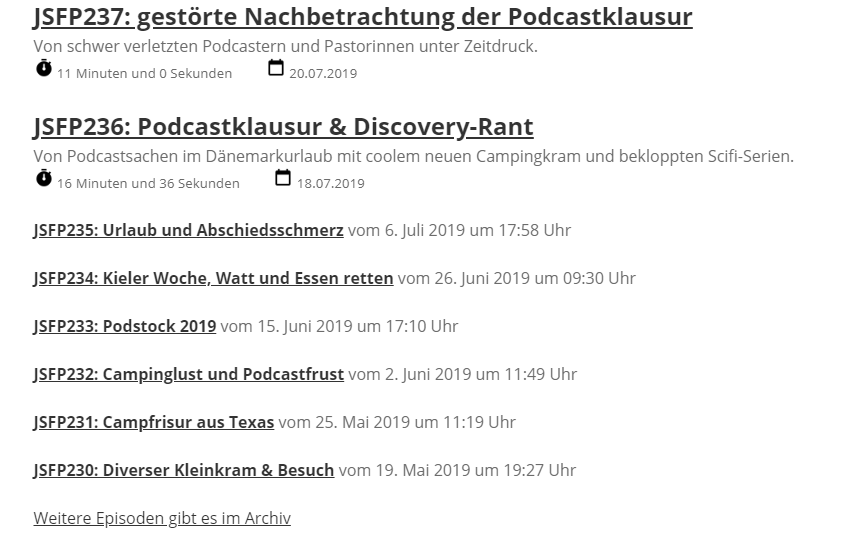
Ich habe diese Funktion durch Zufall gefunden und mir exakt diese Frage gestellt. Für das Nord-Süd-Gefälle habe ich damit eine neue Startseite gebaut. Denn damit kann ich die Seite insgesamt ein bisschen entschlacken und die neueste Episode optisch herausheben. Die neueste Episode wird in aller Ausführlichkeit dargestellt; sie hat den Webplayer und alle Shownotes. Unterhalb dieser Episode findet die Besucherin unserer Seite zehn weitere Episoden, die verkürzt dargestellt werden. Konkret sieht das so aus:

Und das geht so
Das Template für diese Seite beginnt mit einer for-Schleife, die eine Besonderheit hat: Sie ist nämlich auf insgesamt 11 Durchläufe begrenzt. Ohne diese Begrenzung würde die Schleife für alle Episoden des Nord-Süd-Gefälles durchlaufen und das wollen wir an dieser Stelle nicht, denn es geht ja gerade darum weniger Episoden auf der Startseite zu zeigen.
{% for episode in podcast.episodes({limit:'11'}) %}Nun soll die erste Episode ausführlicher dargestellt werden, als alle anderen. Das lösen wir mit einer if-Abfrage und der eben erwähnten Loop-Position loop.first:
{% if loop.first %}
<h1><a href="{{ episode.url }}">{{ episode.post.post_title }}</a></h1>
<p>{{ episode.summary }}</p>
<p> </p>
{{ episode.player }}
<small><span class="podlove-duration" style="margin-right:75px"><img src="http://icons.joernschaar.de/dauer.png" alt="Die Dauer der Episode" title="Die Dauer der Episode" width="20px"> {{ episode.duration }}</span><span class="podlove-duration" style="margin-right:75px"><img src="http://icons.joernschaar.de/kalender.png" alt="Diese Episode erschien am" title="Diese Episode erschien am" width="20px"> {{ episode.publicationdate }}</span></small>
<p> </p>
{{ episode.post.post_content }}
<p style="margin-bottom:30px"> </p>
<h1>Ältere Episoden:</h1>Von oben nach unten: In einer Überschrift erster Ordnung fügen wir den Titel unserer Episode ein, gefolgt von der Zusammenfassung. Eine Leerzeile dazwischen, dann folgt der Webplayer, darunter die bekannten Angaben zu Dauer und Veröffentlichungsdatum. Nach einer weiteren Leerzeile lassen wir die Shownotes anzeigen. Das ist der HTML-Teil der Episode mit weiterführenden Links und allem was Dir noch so einfällt. Eine weitere Leerzeile und wir sind an dem Punkt, an dem wir die anderen Episoden verkürzt anzeigen wollen. Nach der Überschrift „Ältere Episoden“ fügen wir daher noch ein
{% else %} ein und dann folgen die Anweisung für die zehn nächsten Episoden. Dafür habe ich eigentlich nur die Code-Zeilen aus dem Episodenarchiv kopiert, das könntest Du an dieser Stelle auch machen.
Eine Schraube weiter
Für Jörn Schaars feinen Podcast drehe ich das noch ein wenig weiter. Auf der Startseite lasse ich insgesamt 16 Podcasts anzeigen. Die ersten 11 nach dem Nord-Süd-Gefälle-Prinzip von oben und dann noch fünf bei denen ich nur den Titel und das Veröffentlichungsdatum anzeige. Das war gar nicht so einfach, denn meine erste Idee hat partout nicht funktioniert. Verkürzt dargestellt sah meine Abfrage so aus:
{% if loop.first %}
...
{% elseif loop.position > 1 and < 10 %}
...
{% else %}
...
{% endif %}Mit elseif können wir eine weitere Bedingung abfragen, in diesem Fall wollte ich erreichen, dass für alle Instanzen meiner for-Schleife, die zwischen 2 und 10 liegen, eine besondere Anweisung gilt und für alles andere, nämlich das was nach else steht, wieder eine andere. Eigentlich klingt das erstmal nachvollziehbar und würde unter ungefähr allen anderen Umständen auch funktionieren. Nicht aber mit der Loop-Position. Warum auch immer die Twig-Entwickler sich das so überlegt haben, keine Ahnung. Was aus ir-gend-einem Grund aber funktioniert ist diese Struktur:
{% if loop.first %}
...
{% elseif loop.position < 10 %}
...
{% else %}
...
{% endif %}Twig „versteht“ also, dass wir eine bestimmte Anforderung an die neueste Episode haben, eine weitere an jede an einer Loop-Position größer als 10 und eine dritte für alle anderen. Faktisch ist das genau das, woran ich mit meinem ersten Versuch für einen halben Tag gescheitert bin, es steht jetzt nur in einer anderen Reihenfolge. Der Vollständigkeit halber hier noch einmal der Code, der auf der Startseite von Jörn Schaars feinem Podcast an der Stelle ausgeführt wird:
{% elseif loop.index > 10 %}
<p><a href="{{ episode.url }}"><b>{{ episode.post.post_title }}</b></a> vom {{ episode.publicationDate.format('j. F Y') }} um {{ episode.publicationDate.format('H:i') }} Uhr</p>
{% else %} Zusammen mit dem Code von oben und aus dem Episodenarchiv sieht der Spaß nun so aus:

Und hier gibt es den ganzen Code noch einmal komplett
{% for episode in podcast.episodes({limit:'16'}) %}
{% if episode.type == 'full' %}
{% if loop.first %}
<h1><span style="font-size:0.4em">Neueste Episode:</span> <br /><a href="{{ episode.url }}">{{ episode.post.post_title }}</a></h1>
<p>{{ episode.summary }}</p>
<p> </p>
{{ episode.player }}
<small><span class="podlove-duration" style="margin-right:75px"><img src="http://icons.joernschaar.de/dauer.png" alt="Die Dauer der Episode" title="Die Dauer der Episode" width="20px"> {{ episode.duration }}</span><span class="podlove-duration" style="margin-right:75px"><img src="http://icons.joernschaar.de/kalender.png" alt="Diese Episode erschien am" title="Diese Episode erschien am" width="20px"> {{ episode.publicationdate }}</span></small>
<p> </p>
{{ episode.post.post_content }}
<p style="margin-bottom:30px"> </p>
<h1>Ältere Episoden:</h1>
{% elseif loop.index > 10 %}
<p><a href="{{ episode.url }}"><b>{{ episode.post.post_title }}</b></a> vom {{ episode.publicationDate.format('j. F Y') }} um {{ episode.publicationDate.format('H:i') }} Uhr</p>
{% else %}
{% set Stunden = episode.duration.hours %}
{% set Minuten = episode.duration.minutes %}
{% set Sekunden = episode.duration.seconds %}
<p style="margin-top:20px"><span style="font-weight:bold;font-size:1.5em"><a href="{{ episode.url }}">{{ episode.post.post_title }}</a></span><br /><span style="font-weight:italic">{{ episode.subtitle }}</span><br /><small><span class="podlove-duration" style="margin-right:30px"><img src="http://icons.joernschaar.de/dauer.png" alt="Die Dauer der Episode" title="Die Dauer der Episode" width="20px"> {% if Stunden > 0 %}{{ Stunden }}{% endif %}
{% if Stunden == 1 %} Stunde
{% elseif Stunden > 1 %} Stunden
{% endif %}
{{ Minuten }}
{% if Minuten == 0 %} 0 Minuten
{% elseif Minuten == 1 %} Minute
{% elseif Minuten > 1 %} Minuten
{% endif %}
und {{ Sekunden }}
{% if Sekunden == 0 %} Sekunden
{% elseif Sekunden == 1 %} Sekunden
{% elseif Sekunden > 1 %} Sekunden
{% endif %}
</span><span class="podlove-duration" style="margin-right:30px"><img src="http://icons.joernschaar.de/kalender.png" alt="Diese Episode erschien am" title="Diese Episode erschien am" width="20px"> {{ episode.publicationdate.format('d.m.Y') }}</span> </small></li>
{% endif %}
{% endif %}
{% endfor %}
<p><a href="http://www.meine-url-ist-laenger-als-deine.de/?page_id=29195">Weitere Episoden gibt es im Archiv</a></p>Und wie bringe ich das jetzt bei mir zum Funktionieren?
Wenn Du das als Template bei Dir angelegt hast, brauchst Du nur noch eine statische WordPress-Seite (Seiten|Erstellen) Ihr Titel ist wurscht, der einzige Inhalt ist
[podlove-template template="startseite"]Diese Seite definierst Du nun als die Startseite Deines Blogs. Das geht unter Design|Customizer mit ein bisschen klicken, das sollte aber einigermaßen selbsterklärend sein. Künftig landen alle Besucherinnen Deines Blogs erstmal auf dieser Seite. Unter Design|Menüs solltest Du zusätzlich definieren, dass Deine Besucherinnen zusätzlich auch noch andere Kategorien erreichen können. Auf Jörn Schaars feiner Seite ist das die Kategorien „Blog“ für alle normalen Blogbeiträge. Die anderen Podcastepisoden sind über das Episodenarchiv oder die direkten Links aus dem Podcatcher erreichbar.
Alle Lektionen in dieser Reihe:
- Podlove-Templates mit Twig (1): Einführung und erste Schritte
- Podlove-Templates mit Twig (2): Episoden-Metadaten
- Podlove-Templates mit Twig (3): Related Episodes
- Podlove-Templates mit Twig (4): Moderation und Gäste schick anzeigen
- Podlove-Templates mit Twig (5): Episodenarchiv
- Podlove-Templates mit Twig (6): Spielereien mit for-Schleifen
- Podlove-Templates mit Twig (7): Status einer Episode
- Podlove-Templates mit Twig (8): Team- oder Gästeliste
