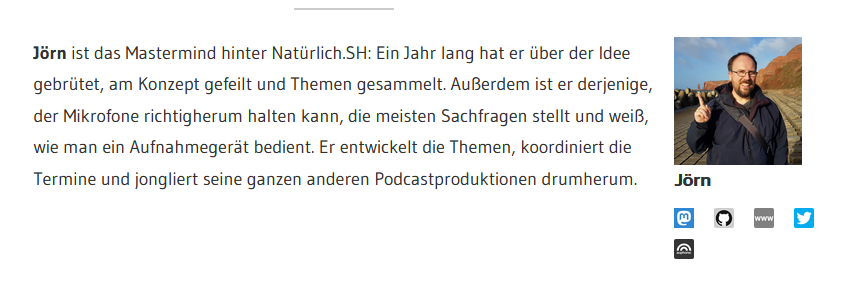
Was Subtemplates sind, haben wir in der neunten Lektion dieses Tutorials besprochen. Heute möchte ich Dir zeigen, wie Du die noch weiter aufbohren kannst. Das kann zum Beispiel für Teamseiten nützlich sein, wenn Du zu jeder Person im Team noch ein paar Sätze als eine Art Portrait schreiben möchtest. Im Prinzip nutzen wir hier das Template, das ich in Lektion 9 vorgestellt habe und das Feld ID in den Einstellungen einer jeden Mitwirkenden. Falls Du Dich bisher gefragt hast, wozu um Himmels Willen dieses Feld da ist: Hier ist die Lösung. Damit Du auch weißt, wie das Ergebnis aussehen kann, hier einmal exemplarisch die Team-Seite von Natürlich.SH:

Im Gutenberg-Editor von WordPress sieht besteht diese Seite aus einem völlig normalen Block in der Absatzformatierung. Darin findet sich außerdem der Shortcode zu einem Template:
[podlove-template template="EinzelContributor" id="joern" show_name="yes" social="yes" donations="yes"]Hier wird also in erster Linie das Template „EinzelContributor“ aufgerufen, aber da steht noch mehr in der Klammer. Das sind die Optionen, die an dieses Template übergeben werden und die beim Aufruf steuern, wie sich dieses Template verhält. Konkret wird die ID des Contributors übergeben, im Beispiel des Screenshots „joern“. Der Podlove Publisher weiß nun also, welchen Contributor er hier anzeigen soll, außerdem teilen wir mit, dass neben dem Namen auch die Social Media- und die Spenden-Icons angezeigt werden sollen.
So wird möglich, dieses Template an unterschiedlichen Orten auf der Seite von Natürlich.SH zu benutzen und jedes Mal die Chance auf eine andere Anzeige zu haben – je nach dem, was gerade gebraucht wird. Denkbar wäre etwa, auf der Teamseite Foto und Namen anzuzeigen, im Episodenarchiv nur das Foto zu nutzen und auf die entsprechende Stelle in der Teamseite zu verlinken und auf der Einzelseite einer Episode alle Informationen einzublenden.
Wie funktioniert das?
Wenn Du beim Aufruf Deines Templates eine Option übergibst, wird diese Option im Template als Variable verfügbar und kann abgefragt, angezeigt oder mit etwas verglichen werden. Die Option anzuzeigen ergibt wenig Sinn, weil Du in unserem Beispiel ja nur „yes“ übergibst. Die anderen beiden Varianten sind interessanter. Was Du für Werte übergibst und mit welchem Wert, ist übrigens völlig egal. Wichtig ist nur, dass Du etwas damit anfangen kannst. Dein Aufruf könnte also auch lauten:
[podlove-template template="EinzelContributor" id="joern" straeter="schlabunsen" cocker="spaniel" Ente="suess-sauer"]Im Template kannst Du die übergebenen Werte dann über option.id, option.straeter, option.cocker und option.Ente weiter benutzen. Ich persönlich finde es sinnvoll, hier eindeutige Bezeichnungen zu verwenden, aber da ist jeder Jeck anders.
Das Template Schritt für Schritt
Es ist grundsätzlich auch möglich, für eine Funktion keine Option zu übergeben. Unter Umständen solltest Du Dir dann aber eine Havarie-Lösung einfallen lassen, so wie es Tim – der Autor dieses Templates, das ich für meine Zwecke angepasst habe – hier macht:
{% if option.avatar_size %}
{% set avatar_size = option.avatar_size %}
{% else %}
{% set avatar_size = '128' %}
{% endif %}Die avatar_size ist wichtig für das Layout. Niemand weiß genau, wie groß ein Bild ist, deswegen sollte hier ein Wert eingestellt werden. Wenn ich nun aber keinen Wert an das Template übergebe, muss irgendwoher ein Standardwert kommen. {% if option.avatar_size %} ist hier also gewissermaßen die Frage „Gibt es einen Wert für avatar_size?“ Ist die Antwort eine ganze, natürliche Zahl, wird diese verwendet und in die gleichnamige Variable geschrieben. Gibt es keine Antwort, setzt das Template die Variable auf 128.
Weil wir die Contributorinnen wie schon in Lektion 9 rechtsbündig anzeigen wollen, betten wir sie in eine DIV-Box ein:
<div class="contributor-profile">Den Inhalt der CSS-Klasse findest Du später im gesamten Code, wir brauchen noch einige weitere Klassen und es erscheint mir übersichtlicher, alles an einem Platz zu haben.
Im nächsten Schritt erstellen wir eine Variable mit dem Namen contributor.
{% set contributor = podcast.contributors({scope: "global", id: option.id}) %}Sie wird aus dem Pool aller Contributoren (scope: "global") geholt und weil wir hier nur eine bestimmte Person brauchen, geben wir hier die Variable option.id mit. Wir haben als ID oben "joern“ übergeben, nach diesem Schritt hat die Variable contributor nun also den Wert podcast.contributor(joern). Alle weiteren Aktionen wie die Auswahl des Profilbilds, welcher Name und welche Icons ggf angezeigt werden, beziehen sich jetzt nur noch auf die Contributorin mit dieser ID. Sicherheitsfrage: Hat die Variable contributor nun einen Wert, also wurde wirklich eine ID übergeben?
{% if contributor %}Wenn hier kein Wert steht, ist das Template an dieser Stelle nutzlos und bricht ab. So wird eine Fehlermeldung ebenso vermieden wie ein Platzhalter.
{{ contributor.image.html({ width: avatar_size, title: contributor.name, alt: contributor.name }) }}Zieht das Foto aus dem Profil der Contributorin, gibt ihm die Breite, die in der Variable avatar_size festgelegt wurde und nutzt den Namen der Mitwirkenden als Titel und Alternativtext. Fragen wir nun, ob der Name angezeigt werden soll:
{% if option.show_name == "yes" %}
<br/>
<p class="ContributorName">{{ contributor.name }}</p>
{% endif %}Auch hier wurde wieder eine CSS-Klasse definiert, wie genau steht am Ende dieser Lektion. Und so arbeiten wir uns nun durch alle übergebenen Optionen dieses Templates:
{% if option.social == "yes" %}
{% for service in contributor.services({category: "social"}) %}
<a target="_blank" title="{{ service.title }}" href="{{ service.profileUrl }}"
style="color: white">{{ service.image.html({width: 20, heigth: 20, alt:
service.name, class: contributor-service}) }}</a>
{% endfor %}
{% endif %}
{% if option.donations == "yes" %}
<br />
{% for service in contributor.services({category: "donation"}) %}
<a target="_blank" title="{{ service.title }}" href="{{ service.profileUrl }}"
style="color: white">{{ service.image.html({width: 20, heigth: 20, alt:
service.name, class: contributor-service}) }}</a>
{% endfor %}
{% endif %}Theoretisch könntest Du auch noch eine Option „ausrichtung“ vergeben und darüber steuern, ob die DIV-Box mit der Contributorin nun rechts- oder linksbündig angezeigt wird, oder Du könntest eine Hintergrundfarbe festlegen, oder, oder, oder. Hier noch einmal der gesamte Code zum kopieren:
{% if option.avatar_size %}
{% set avatar_size = option.avatar_size %}
{% else %}
{% set avatar_size = '128' %}
{% endif %}
<div class="contributor-profile">
{% set contributor = podcast.contributors({scope: "global", id: option.id}) %}
{% if contributor %}
{{ contributor.image.html({ width: avatar_size, title: contributor.name, alt:
contributor.name }) }}
{%if option.show_name == "yes" %}
<br/>
<p class="ContributorName">{{ contributor.name }}</p>
{% endif %}
{% if option.social == "yes" %}
{% for service in contributor.services({category: "social"}) %}
<a target="_blank" title="{{ service.title }}" href="{{
service.profileUrl }}" style="color: white">{{ service.image.html({width:
20, heigth: 20, alt: service.name, class: contributor-service})
}}</a>
{% endfor %}
{% endif %}
{% if option.donations == "yes" %}
<br />
{% for service in contributor.services({category: "donation"}) %}
<a target="_blank" title="{{ service.title }}" href="{{ service.profileUrl
}}" style="color: white">{{ service.image.html({width: 20, heigth: 20, alt:
service.name, class: contributor-service}) }}</a>
{% endfor %}
{% endif %}
{% endif %}
</div>
<style>
.contributor-profile {
float:right;
margin-left: 20px;
font-family: Kanit;
margin-bottom: 80px;
}
.ContributorName {
margin-top: -10px;
margin-bottom: 10px;
font-family: Kanit;
font-weight: bold;
}
.contributor-service {
margin-top: 18px;
margin-right: 3px;
}
</style>Mit diesem Subtemplate voller Optionen wird Deine Teamseite um einiges schicker und persönlicher. Das könntest Du jetzt noch auf die Spitze treiben und eine eigene Seite für jede Mitwirkende Deines Podcasts erstellen: Auf der wäre vielleicht nicht nur ein kurzer Text und ein Foto, sondern auch alle Episoden aufgelistet, an denen sie beteiligt war. Deiner Fantasie sind hier höchstens durch Deine HTML-Kenntnisse Grenzen gesetzt.
In der nächsten Lektion werden wir etwas tiefer in das Design mit Flexboxen einsteigen und so lernen, wie Du Archivseiten und Deine Contributoren in der Episode ein bisschen schicker stylen kannst.
